
Hosting a Website for Free: Github.io
Introduction
I love making small web projects, and whilst I could host them myself, hosting them for free without worrying about the logistics or costs is much more appealing! This led me to GitHub Pages.
One thing to note about GitHub Pages, it only supports static websites. Which makes it great for portfolios or link sites (similar to a linktr.ee). I use it to host my Dungeons and Dragons World Map, which I wrote about here.
Getting Started
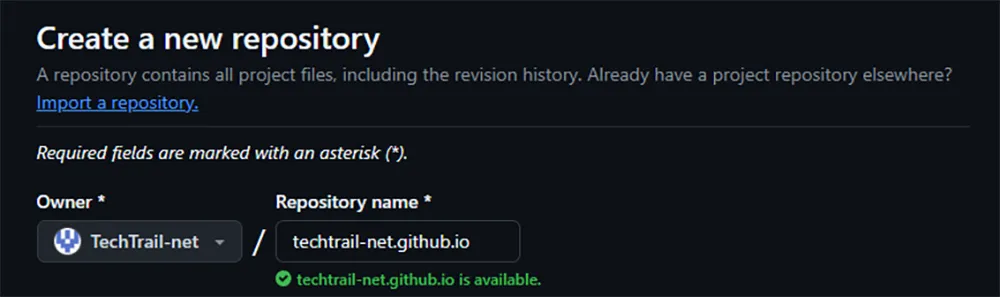
If you've got your site ready to go, the only requirement is a GitHub account, which you can sign up for here. After this, create a new repository.
The name you pick for this repository will be part of the URL for your finished site (i.e. techtrail-net.github.io/repository-name). If you don't want the additional path at the end of your url, name your repository <username>.github.com (substituting in your actual username, as shown below).

Uploading to your repository
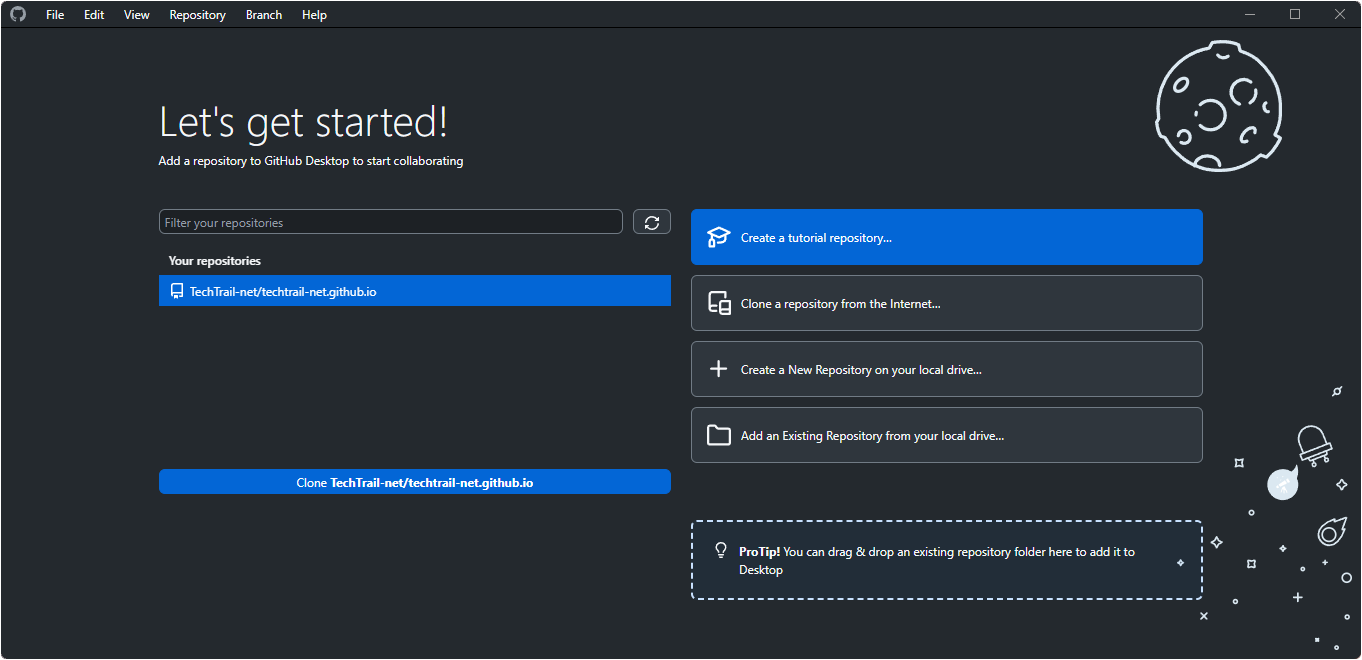
For this guide, I'll be using GitHub Desktop, as it will be easier to follow the required steps. You can download it at https://desktop.github.com/.
With GitHub Desktop downloaded, open the Options menu under file (Ctrl + ,) and sign in with your GitHub.com account. Whilst in the options menu, check your email in set in the 'Git' tab.
Select the repository you created above and hit clone.

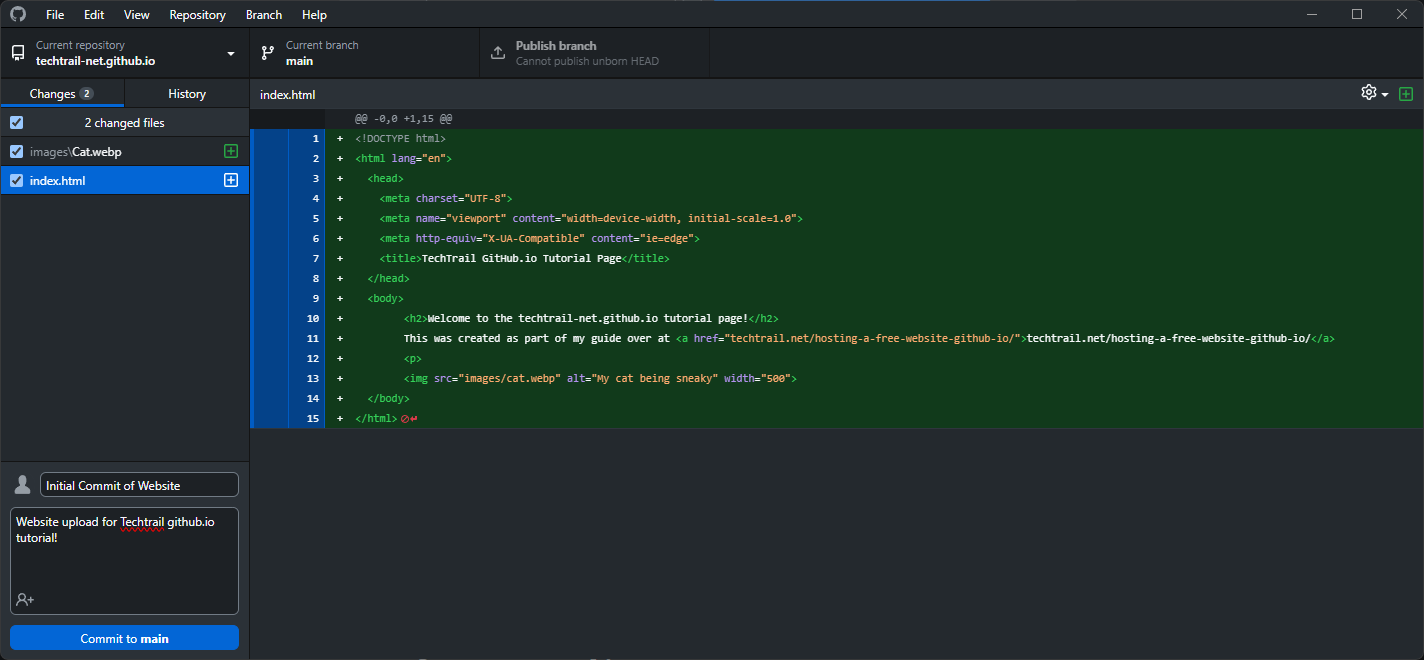
Press 'Ctrl + Shift + F' or press the 'Show in Explorer' option within GitHub Desktop to open your project folder. Drop your website code and assets into the open folder, ensuring that your main file/landing page is called index.html.
All the files that you put in your project folder will now have appeared as changes in GitHub Desktop. With all the changed files selected, give your commit a suitable summary and description, and hit the 'Commit to main' button.

Next, publish your changes. To do this, press the 'Publish branch' button at the top of the GitHub Desktop application. For any future changes, hit 'Fetch origin' first, this ensures your local and online version match!
Setting up your new page
Now that we have uploaded our website, we can turn it into a GitHub Page! If you have named your page <username.github.io>, your GitHub page will automatically be setup.
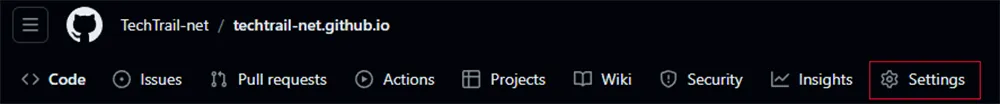
However, if using a different repository name, you need to tell GitHub which branch to use for your webpage. To do this, navigate to your repository on GitHub.com and press the Settings option along the top navigation.

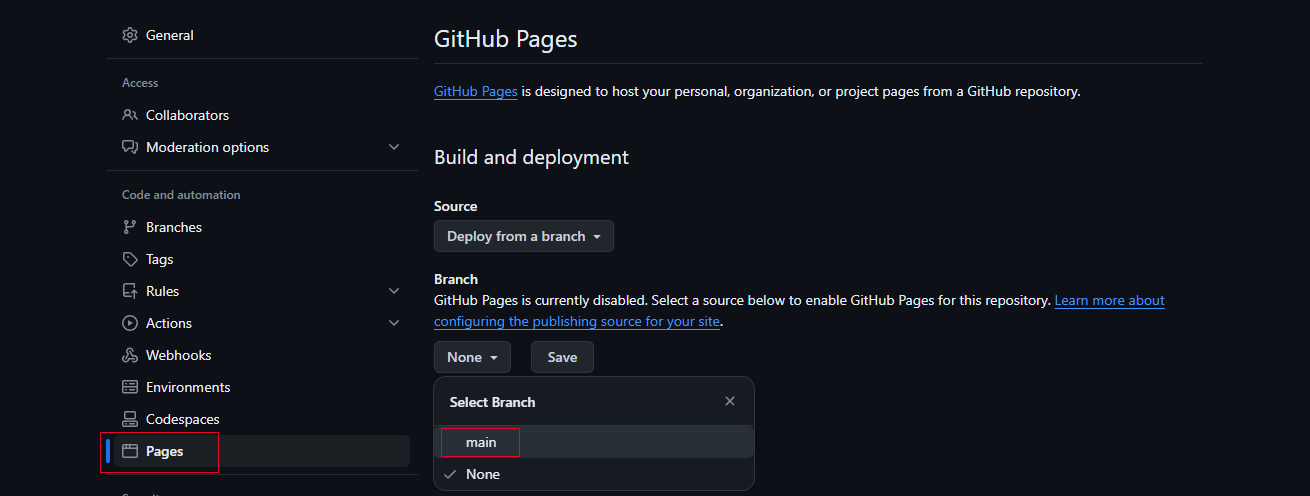
Navigate to the 'Pages' menu, then under Branch, change it from None to main.

Hit save. Your site is now live, and refreshing the page will show you the URL to access it. For future changes, anything that you commit and publish with GitHub desktop will automatically reflect on your site.

Custom Domains
One of the other great things about GitHub pages is you can throw your own custom domain at it, giving your sites and projects a more professional feel!
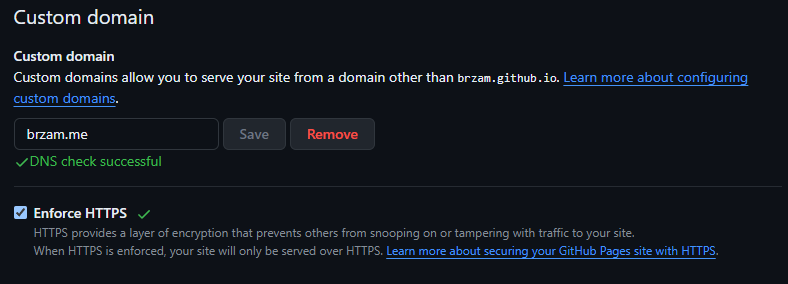
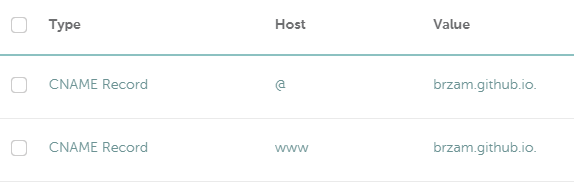
If you're wanting to do this. Enter your custom domain on the Pages tab of your repository settings, then set the corresponding CNAME to your github.io domain in your registrar.


Final Thoughts
Being able to just throw my code on the web without worrying about hosting costs and logistics has been great! GitHub Pages has been really useful and I can definitely see many more use cases for me in the future. As always, if you have questions about this process, please drop a comment below!